9. Februar 2022
Verschiedene Button Arten

In diesem Blog erklären wir die verschiedenen Arten der Buttons, aber auch die funktionsweise und wie Sie Buttons im Bereich Webdesign optimal auf Ihre eigene Webseite oder Onlineshop einsetzen können.
Was ist ein Button?
Ein Button ist ein Link der auffälliger dargestellt wird, meistens mit einem Kasten drum herum oder einer abgerundeten Form und einem CTA (Call To Action), bedeutet einen Text mit Aufforderung zur Handlung. Buttons sind fast überall im Internet zu sehen. Sei es auf Webseiten, Onlineshops, Apps, Social Media Plattformen oder im App Store. Klar haben Buttons immer verschiedene Ziele mit anderen CTAs, dennoch haben Buttons viele Gemeinsamkeiten. Wir konzentrieren uns in diesem Blog, jedoch auf die Buttons im Web Design.
Welche Buttons gibt es und welches Design?
Ein Button hat fast immer den gleichen Grundaufbau, wie in der Einleitung beschrieben (Link, Kasten oder Umrundung, ein CTA und eine Farbe). Jedoch gibt es verschiedene Designs bei Buttons.
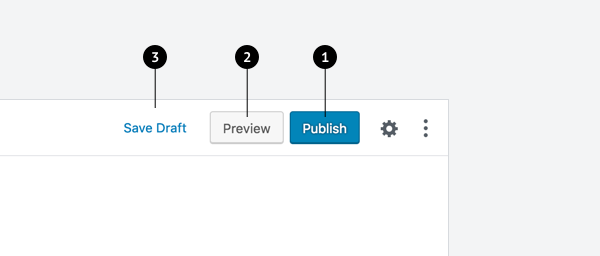
Es gibt einen primary Button, der auf das wichtigste Ziel leiten soll (Bei einem Onlineshop z.B auf den Kauf oder das ansehen einer Kategorie), dann gibt es den secondary Button, der meistens nur eine schwarze Umrandung um den CTA hat und auf unwichtigere Sachen hinleiten soll, wie z.B eine Über Uns Seite. Sie sollen einfach im Hintergrund zu sehen sein, dennoch nicht ganz unwichtig.
Und dann gibt es noch den dritten Button, der einen CTA enthält jedoch mit keiner Umrandung verziert ist oder einem Kästchen, sondern nur mit einem Link dahinter. Dieser Button soll einfach nur die Möglichkeit geben, sich mit einem Thema mehr zu beschäftigen, wenn der Bedarf da zu da ist.

Wie setzt man die Buttons jetzt richtig?
Auf Webseiten oder Onlineshops ist es wichtig regelmäßig an den richtigen Stellen Buttons und CTAs zu setzen. Außerdem ist es wichtig darauf zu achten, dass die Hierarchie stimmt, sprich das die Verteilung der primary Buttons, secondary Buttons und dem dritten Button (optional) prozentual richtig gesetzt ist.
An diesem Modell sollte man sich halten im Web Design: primary Buttons (70%), secondary Buttons (20-30%) und der dritte Button (optional, 10%).
Primary Buttons sind in dem Fall oft auf der Home Page vertreten und die secondary Buttons eher auf den Unterseiten, können jedoch auch auf der Home Page mit eingebracht werden. Ein Button ist aber wie gesagt nur gut wenn er an den richtigen Stellen platziert ist und wenn der Button den richtigen CTA enthält, sprich eine aussagekräftige kurz gefasste Aufforderung, was der Besucher auf der Webseite oder Onlineshop jetzt tun soll.
Beispiele für CTA’s:
Beispiele für einen Onlineshop:
Jetzt kaufen!, In den Warenkorb legen!, Jetzt Shoppen!, Mehr Erfahren!, Produkt ansehen!, Kategorie ansehen!, Erfahre Mehr!, Alle ansehen!, Deinen Liebsten eine Freude machen!, usw…
Beispiele für eine Webseite:
Projekt starten!, Rückruf erhalten!, Jetzt Angebot anfragen!, Kontakt aufnehmen!, Zum Team!, Erfahren mehr Über Uns!, Mehr Erfahren!, Unsere Vision!, Zu den Referenzen!, usw…
Wichtig dabei zu erwähnen ist, dass sind sehr allgemeine CTAs, die man fast überall verwenden kann. Richtige CTAs sollten Sie auch Unternehmensspezifisch gestalten, wenn Sie z.B ein nachhaltiges Unternehmen haben, dann können Sie den primary Button z.B in einem grün Ton halten mit dem CTA: Jetzt nachhaltig werden!.
Ausschlaggebend ist am Ende nur: Macht der CTA bzw. Button an dieser Stelle Sinn? und ist der CTA aussagekräftig genug? Sprich weist er deutlich dem Besucher auf, was er machen soll.
Zusammenfassung:
Buttons im Web Design haben drei verschiedene Arten: Den primary Button, den secondary Button und den dritten Button. Jeder Button enthält ein Link und ein Ziel. Dieses Ziel wird durch ein CTA definiert. Dieser CTA sollte aussagekräftig sein und dem Besucher klar machen, was er jetzt tun soll.
Die primary Buttons sollten häufig auf der Home Page vorkommen und die secondary Buttons und der dritte Button eher auf den Unterseiten. Jedoch können alle Buttons auf der Home Page wiederzufinden sein. Achtet auf die Hierarchie der Buttons.
Sie wollen auch mehr aus Ihr Unternehmen herausholen?
ERHALTEN SIE EINE KOSTENLOSE BERATUNG UND ERFAHREN SIE, WIE IHRE WEBSEITE, ONLINESHOP ODER LANDINGPAGE AUSSEHEN KÖNNTE.

Kai Hammler
kai@wvnderlab.com
+49 40 1803 3293
Verwandte Beiträge
Wir schreiben über unsere Leidenschaft

30. Dezember 2021

