7. Dezember 2023
All Black everything? – Der Dark Mode im Webdesign

Im heutigen Blog besprechen wir das Designkonzept „Dark Mode“. Wir erklären die Herkunft des Trends und zeigen, welche Vor- und Nachteile die dunkle Darstellung bringt.
Inhaltsverzeichnis
Was ist der Dark Mode?
Der Dark Mode im eigentlichen Sinne ist eine Anzeigeoption bei mobilen Endgeräten. Bei dieser werden die Anwendungen in einem alternativen Design angezeigt. Als er eingeführt wurde war das Ziel ursprünglich eine höhere Energieeffizienz. So kommt es, dass im Dark Mode große Flächen in Grau oder Schwarz gehalten sind. Im Kontrast dazu steht die normale Anzeige, die von großen weißen bzw. hellen Flächen dominiert wird. Diese verbrauchen die Batterien der Smartphones wesentlich schneller. Mittlerweile gibt es für viele beliebte Apps den Dark Mode. Dabei gilt er bei vielen Apps zu den meistgewünschten Features. Der Dark Mode ist mittlerweile Designtrend bei Apps.
Der Dark Mode im Webdesign
Nun stellt sich die Frage, was der Dark Mode mit Webdesign zu tun hat. Da die mobilen Zugriffe auf Websites zunehmen, sollten sie immer auch aus der Perspektive der Mobile User bewertet werden. Diese sind den Dark Mode über die Nutzung von Apps gewohnt. Es ist daher naheliegend, dass das dunkle Design auch bei Websites zum Trend wird. In der Tat hat sich der Dark Mode als Designelement auf vielen Websites etabliert. Um Ihnen das Thema näher zu bringen zeigen wir zunächst ein Beispiel. Wir erklären im Folgenden außerdem Vor- und Nachteile des Dark Mode. So versuchen wir seine Sinnhaftigkeit kritisch zu diskutieren.
Interessante Dark Modes
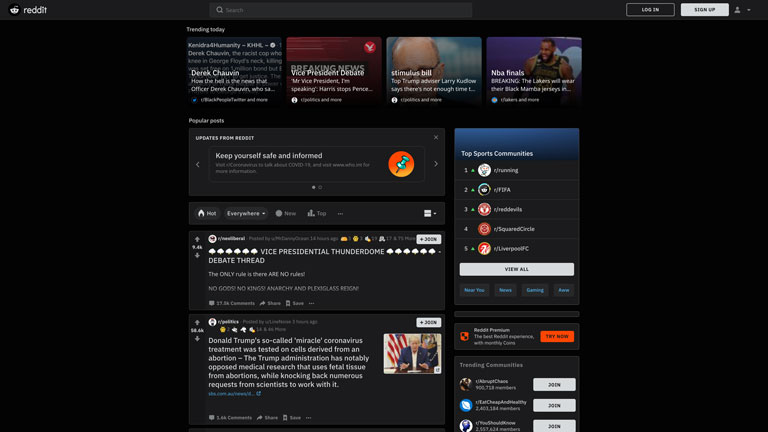
Reddit ist ein Forum, auf dem sich Benutzer über diverse Themen austauschen können. Die Plattform lebt von Diskussionen und Austausch. Daher ist Content in Textform zentraler Bestandteil der Website. Der Dark Mode von Reddit hilft dabei, die langen Texte besser lesen zu können – besonders in einer dunklen Umgebung.
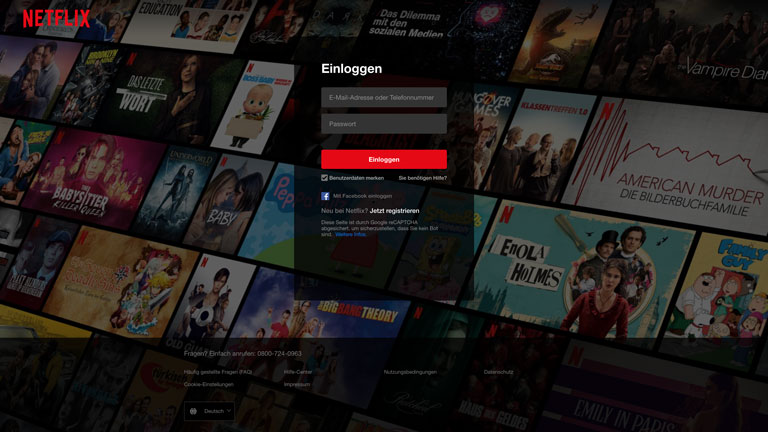
Netflix
Beim Streaming-Anbieter Netflix ist die gesamte Website als „Dark Mode“ designt. Während bei Reddit auf den dunklen Modus umgeschaltet werden muss, ist er hier Standard. Das dunkle Design sorgt für einen höheren Kontrast und lenkt so die Aufmerksamkeit der Besucher auf die zentralen Elemente der Website. Eine 1+ in Sachen UX.
Vorteile und Nachteile
Vorteile
Der Dark Mode schont den Akku
Wie eingangs erwähnt ist der Dark Mode ursprünglich ein Instrument zum Stromsparen. Besonders mobile Nutzer profitieren vom Dark Mode, da über das dunkle Design weniger Stromverbrauch durch den Bildschirm entsteht.
Der Dark Mode schont (manchmal) die Augen
Beim letzten abendlichen Scrollen fällt es vielen Menschen auf. Ein heller Bildschirm und ein knalliges Design können das Auge reizen und für Unruhe sorgen. Helles Licht unterdrückt die Produktion von Melatonin im Körper. Es hält damit vom Schlafen ab. Der Dark Mode reduziert diesen Effekt.
Der Dark Mode erzeugt Fokus
Ist ein Großteil einer Website dunkel designt, so erscheinen alle farbigen oder helleren Elemente besonders hervorstechend. Dieses Phänomen haben wir am Beispiel Netflix betrachten können. Designs im dunklen Modus können so optimal für die Nutzerführung verwendet werden.
Der Dark Mode ist im Trend
Einen Dark Mode anzubieten hat nicht nur funktionale Vorteile. Er vermittelt auch eine Botschaft. Wer den Dark Mode ausprobiert ist am Puls der Zeit. So dient er auch als Hilfsmittel zur Kommunikation Ihrer Brand.
Nachteile
Der Dark Mode kann oft nicht alleine dastehen
Während für Besucher mit mobilen Endgeräten und in dunklen Räumen ein großer Vorteil durch die dunkle Darstellung erwächst, ist er für andere User nicht immer optimal. Ist es zum Beispiel sonnig, fällt das Lesen auf der dunklen Oberfläche schwer. Damit ist klar, dass der Dark Mode oft nur eine von zwei Versionen der Website sein kann.
Der Dark schränkt das Design ein
Designt man den Dark Mode, stößt man schnell an Grenzen und Herausforderungen. Es kann knifflig sein, die dunkle Farbgebung mit der Farbpalette des Unternehmens zu verheiraten.
Update Dezember 2023 – Aktuelle Weiterentwicklungen
Aktuelle Entwicklungen im Dark Mode:
Die Welt des Webdesigns entwickelt sich rasant, und der Dark Mode steht dabei im Mittelpunkt aktueller Trends und technischer Fortschritte. Seit 2020 hat sich der Dark Mode von einer rein ästhetischen Wahl zu einem integralen Bestandteil der Nutzererfahrung entwickelt. Die Implementierung von verbesserten automatischen Umschaltfunktionen zwischen Light und Dark Mode, basierend auf Nutzereinstellungen oder Tageszeit, hat zu einer nahtloseren Integration in das Gesamtdesign von Websites geführt. Diese Fortschritte ermöglichen es Designern, den Dark Mode effektiv mit der Markenidentität einer Website zu verbinden, was zu einer kohärenteren und benutzerorientierten Erfahrung führt.
Zukunft des Dark Mode im Webdesign
Während der Dark Mode weiterhin ein wichtiger Trend im Webdesign bleibt, können wir zukünftig weitere Innovationen in diesem Bereich erwarten. Designer und Entwickler erkunden ständig neue Wege, um den Dark Mode noch zugänglicher und effektiver zu gestalten. Fortschritte, insbesondere in der CSS-Technologie, haben die Basis für flexiblere und intuitivere Dark-Mode-Erfahrungen geschaffen. Diese Entwicklungen zeigen, wie der Dark Mode zunehmend zu einem unverzichtbaren Element des modernen Webdesigns wird, das sowohl die Ästhetik als auch die Nutzerfreundlichkeit verbessert.
Relevante Themen
Umsetzung durch Agentur
Eine Agentur kann Ihnen bei vielen Fragen zum Dark Mode zur Seite stehen. Wir helfen bei der Bewertung der Sinnhaftigkeit, konzipieren ein dunkles Design und setzen dieses auch gerne um. Lassen Sie sich gerne durch unsere Referenzen inspirieren und kontaktieren Sie uns noch heute!