17. Dezember 2020
Die Seiten mit dem Blitz – AMP verstehen und erfolgreich nutzen

Heute klären wir über AMP auf. Es handelt sich dabei um ein Framework zum Webdesign. Das Format der Accelerated Mobile Pages ist auf dem Vormarsch. Wir stellen das Framework AMP vor, brechen technische Konzepte herunter und zeigen auf, wie AMP zum Erfolg Ihrer Website beitragen kann. Durch professionelle Webentwicklung zu mehr Unternehmenserfolg!
Was ist AMP?
AMP ist die Kurzform für „Accelerated Mobile Pages“. Es handelt sich dabei um ein Framework zur Erstellung von Webseiten. Technisch betrachtet besteht es aus drei Bausteinen. Es gibt AMP HTML, AMP JavaScript und AMP Caches. Die Details und Vorteile dieser Technologien klären wir noch im Anschluss.
Vorerst wollen wir uns aber der Bedeutung von AMP nähern. Das Framework wurde vom AMP Open Source Project entwickelt. Diese Organisation unter der Führung von Google hat es sich zur Aufgabe gemacht, die User Experience von Website-Besuchern auf der ganzen Welt zu verbessern. Der Schlüssel dafür liegt in der Reduktion von Ladezeiten. Die beteiligten Nachrichten- und Technologieunternehmen erkannten früh, wie zentral die Ladegeschwindigkeit einer Homepage für das subjektive Empfinden der Besucher ist. Statistiken belegen dies.
Der große Nutzen für Websitebetreiber liegt auf der Hand. Eine bessere UX macht die Website effektiver und sorgt damit für mehr Umsatz. Bevor wir die genauen Effekte erklären, widmen wir uns wie versprochen den technischen Aspekten von AMP. Zur Realisierung geringerer Ladezeiten wurden die Standardwerkzeuge der Webentwicklung optimiert:
AMP HTML
Mit HTML wird die Struktur einer einzelnen Webseite vorgegeben. Es handelt sich dabei um eine Sprache, die die Metainformationen und Inhalte einer Webseite in einem Dokument speicherbar macht. Mehrere HTML-Dokumente formen zusammen dann zum Beispiel Ihre Unternehmenswebsite.
Manche Befehle dieser Sprache interpretiert der Browser nicht so zügig. Daher ist AMP HTML in der Auswahl dieser sogenannten Tags eingeschränkt. Bekannte Tags wie <img>, <video> oder das mächtige <iframe> gibt es in AMP HTML nicht. Das klingt im ersten Moment nach dem Rezept für eine sehr langweilige Website. Doch das AMP Project bietet Alternativen an. Es gibt für AMP Seiten optimierte HTML Tags als Pendant zu all diesen bekannten Befehlen. So existiert beispielsweise <amp-iframe>.
Auch darüber hinaus bestehen leichte Unterschiede gegenüber normalem HTML. Hier sei das eingeschränkte Styling der Webseiten durch CSS genannt. In Standard HTML wird die Darstellungsform einer Webseite mithilfe einer Referenz zu einem CSS Dokument bestimmt. Das Referenzieren ist aus Perfomancegründen in AMP HTML untersagt. Jeder Style muss einzeln innerhalb des HTML Dokuments angelegt werden. Dabei ist der Umfang der entsprechenden Informationen begrenzt.
AMP JavaScript
Normales JavaScript kann auf AMP Seiten nicht benutzt werden. Es sind keine selbst konfigurierten Skripte erlaubt. Selbstverständlich dient auch diese Einschränkung der Optimierung der Ladezeiten. Allerdings bietet das AMP Project den Webentwicklern dieser Welt im Gegenzug eine Bibliothek an eigenen Skripten an. So können selbst Produktdetailseiten, wie in einem Onlineshop, innerhalb des AMP Frameworks erstellt werden. Effektiv verbessert die <amp-script> Bibliothek lediglich die Performance der Seite.
AMP Caches
Ein Cache ist ein Zwischenspeicher. Hier liegen Daten, auf die beim Besuch einer Website häufig zugegriffen werden muss. Analog dazu ist der AMP Cache ein Speicher für validierte AMP-Dokumente. Auf diesen wird dann zurückgegriffen, wenn User eine AMP Seite besuchen. Diese zentrale Lagerung und Bereitstellung wirkt sich positiv auf die Ladezeiten der Webseiten aus, die mit AMP erstellt werden. Damit die. Eigenen AMP Seiten korrekt in diesen Cache eingebunden werden, sind wenige Angaben im AMP HTML nötig.
Welche Vorteile bietet mir AMP?
Die oben beschriebenen Maßnahmen haben das Ziel Ladezeiten zu verringern. Diese Verbesserung ist für die Betreiber von Webseiten erst einmal nicht spannend. Man muss sich jedoch Folgendes ins Gedächtnis rufen. Die User Experience bestimmt über den Erfolg einer Website. Wie AMP diese verbessert möchten wir nun erläutern.
Ladezeiten spielen eine wesentliche Rolle beim Abbruch von Seitenbesuchen. Man spricht dabei von Bounces. Die Bounce Rate ist gegenüber der Ladezeit (in allen technischen Auspägungen der Definition) sehr sensitiv. Zusätzlich steigt die Wahrscheinlichkeit, dass ein User nicht erneut Ihre Website besucht, wenn es zum Bounce kommt. Dies gilt es zu vermeiden. Ist eine Seite allerdings schnell geladen, werden unmittelbare Umsatzpotentiale gehoben. Wir zeigen zu AMP im Anschluss einige Use Cases auf.
Ein weiterer Aspekt des Erfolgs der Unternehmenswebsite ist SEO. Die Platzierung in den Top-Ergebnissen in der Google Suche ist ein erstrebenswertes Ziel. Wer heutzutage als Experte gefunden werden will, muss sich Gedanken über seine Präsenz in den Suchmaschinen machen. Es ist nicht immer komplett übersichtlich, welche genauen Faktoren das Ranking bestimmen. Immerhin bezieht Google hunderte davon ein.
Eine besondere Rolle spielen allerdings die Core Web Vitals. Sie scheinen für Google essenziell zu sein. Und das aus gutem Grund. Hier findet ein erneuter Bezug zur UX statt. Die drei Metriken fassen kritische Aspekte der UX zusammen. Zu ihnen zählt auch LCP (Largest Contentful Paint). Die Metrik gibt an, wie lange es dauert bis das größte Element auf einer Seite geladen wurde. Diese Definition ist sinnstiftend, da sie gut beschreibt wie lange sich eine Ladezeit für den User anfühlt. Das AMP Project empfiehlt, sich an einem Wert von 2,5 Sekunden zu orientieren.

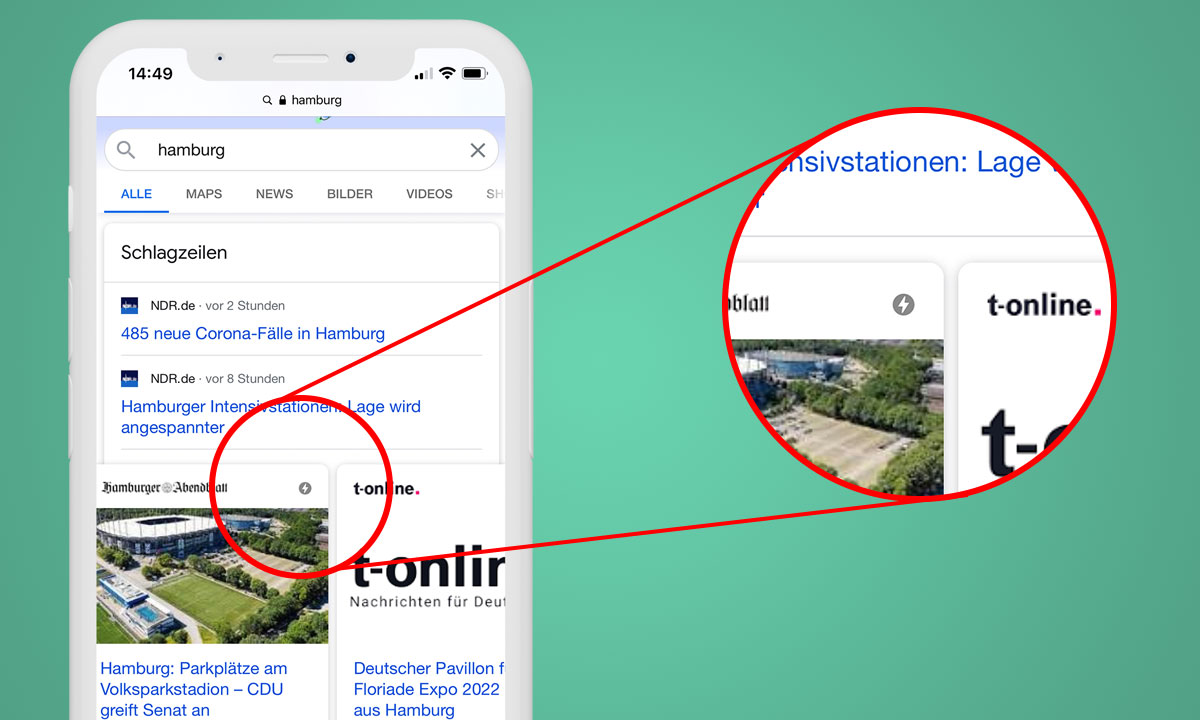
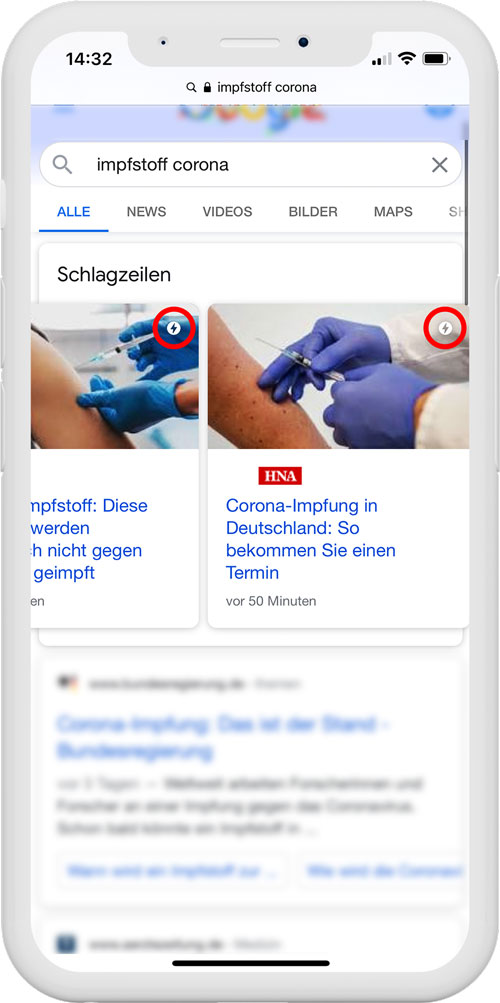
Die Verwendung von AMP bringt also auch Vorteile im Ranking. Ergänzend ist zu erwähnen, dass nur AMP Seiten in den Top Stories (auch als „Schlagzeilen“ bekannt) erscheinen können.
Um eine intuitive Vorstellung zu erhalten, möchten wir Ihnen ein paar Anwendungsfälle von AMP aufzeigen. In den folgenden Szenarien ist das Verwenden von AMP Seiten besonders ratsam:
- Ein Großteil des Website Traffics ergibt sich aus mobilen Zugriffen
- Der gesamte Page Speed der Website ist viel zu hoch
- Die eigene Website wird mit Ads beworben (KUR der Ads wird dann durch schnelle Ladezeiten gesteigert)
Wie kann AMP eingebunden werden?
Wenn man die Vorteile von AMP nutzen möchte, muss nicht die gesamte Website aus AMP HTML Dokumenten bestehen. Es ist denkbar nur Ad Landingpages oder die Seiten von Blogbeiträgen mit AMP zu realisieren. So sind die Einfallsschneisen Ihrer potentiellen Kunden auf Schnelligkeit optimiert. Die entsprechenden Seiten werden mit den oben aufgezählten Technologien erstellt und im AMP Cache hinterlegt. Diese Einrichtung ist im Detail etwas technisch.
Als Experten auf diesem Bereich stehen wir Ihnen daher gerne zur Verfügung. Rufen Sie noch heute an. Wir können dann zusammen herausfinden, wie wir Ihnen durch die Implementierung von AMP auf Ihrer Website Vorteile in Sachen UX und SEO verschaffen können.
Rufen Sie uns noch heute an, um eine kostenlose Beratung zu erhalten: +49 40 1803 3293

Kai Hammler
kai@wvnderlab.com
+49 40 1803 3293

