28. April 2021
Checkliste für Suchmaschinenoptimierung

Die besten Tipps zur Suchmaschinenoptimierung können sofortige Resultate ergeben, aber langfristige Resultate können nur mit langfristiger Optimierung erreicht werden. Getreu nach dem Motto: Der Weg ist das Ziel! In diesem Beitrag werden wir nicht eine Liste aufstellen mit allen Punkten der Suchmaschinenoptimierung, aber es sollte genug sein, damit Sie langwierige Probleme bei der Suchmaschinenoptimierung beheben können.
Warum ist Suchmaschinenoptimierung wichtig?
Gute Rankings bekommen eine hohe Reichweite
Eine hohe Reichweite (Sichtbarkeit) im Online Marketing hört jeder Unternehmer gern. Eine hohe Sichtbarkeit erreicht man mit Top Rankings und diese wiederum, erreicht man mit Suchmaschinenoptimierung.
Nutzer vertrauen meist nur den Suchergebnissen auf der ersten Seite einer Suchmaschine. Ein Großteil davon klickt direkt auf das erste Ergebnis. Somit reicht es nicht nur unter den Suchergebnissen von relevanten Suchbegriffen zu ranken, sondern der erste Platz sollte das Ziel sein.
Der Nutzer sagt bereits was er will
Die meisten Nutzer die eine Webseite besuchen, haben diese vorher in einer Suchmaschine (z.B. Google) gefunden. In den seltensten Fällen, merkt sich oder kennt ein Nutzer die Domain einer Webseite und gibt diese in der URL-Zeile ein. Also sucht der Nutzer in einer Suchmaschine, was er braucht oder will. Man muss den Nutzer nicht erst davon überzeugen, dass er Ihr Produkt braucht, den der Nutzer hat bereits danach gesucht. Man sollte also mit den passenden Produkten oder Leistungen, zu den wichtigen Suchbegriffen präsent sein.
Suchmaschinen bieten jedem eine Chance
Eine Suchmaschine gibt kein Wert auf die Größe eines Unternehmens. Nicht nur die großen Unternehmen haben die Chance gefunden zu werden, sondern der kleine Laden von neben an oder das mittelständische Unternehmen haben die selben Chancen. Jeder kann sich in den Suchmaschinen mit seiner Website positionieren. Mit einer optimierten Website, die auf die Nutzerbedürfnisse ausgerichtet ist, ranken auch kleinere, regionale Unternehmen und in bestimmten Nischen können Sie sich auch vor die Global Player setzen.
Wie gut ist Ihre Website aufgestellt?
Erhalten Sie eine kostenlose Website Analyse.

Kai Hammler
kai@wvnderlab.com
+49 40 1803 3293
Wichtige Bestandteile der Suchmaschinenoptimierung
Inhalte
Die Inhalte sind das Wichtigste bei der Suchmaschinenoptimierung. So umfangreich, dass wir nicht auf alle Punkte eingehen können, die man bei der Erstellung von Inhalten beachten sollte. Dennoch möchten wir wichtige Punkte ansprechen, die man bei der Erstellung von Inhalten beachten kann. Eine ausführliche Anleitung könnte zukünftig in unserem Blog folgen.
Qualität vs. Quantität
Je mehr Inhalte, desto besser. Nicht wenn die Inhalte schlecht oder irrelevant sind. Es bringt nichts mehr, einfach nur Texte mit relevanten Keywords vollzustopfen und über themenfremde Bereiche zu schreiben, nur um mehr Inhalt auf seiner Webseite zu haben. Einer unserer Kunden hatte vor unserer Zusammenarbeit auf seiner Webseite einen Immobilienmakler Blog geführt. In den Blog haben wir neben den offensichtlichen Makler Themen immer wieder Kochrezepte gefunden. Da in Suchmaschinen oft nach Rezepten gesucht wird, war dies ein Versuch, die Nutzer auf seine Webseite zu leiten und dann von der eigentlichen Leistung zu überzeugen. Solche Versuche bringen schon lange nichts mehr, weil Suchmaschinen intelligent genug sind, um Themen voneinander zu unterscheiden und dementsprechend niedriger zu ranken. Somit können sich themenfremde Inhalte auch negativ auswirken.
Auch bringt es nichts, gute Inhalt von einem Konkurrenten zu kopieren oder seinen eigenen Inhalt auf mehreren Unterseiten zu verdoppeln. Die Crawler von Suchmaschinen können genau erkennen, wann der Inhalt wo zuerst war. Den eigenen Inhalt doppelt zu verwenden, hilft einen auch nicht weiter, weil die eigenen Seiten miteinander konkurrieren.
Strukturierte Inhalte
Die Inhalte der Webseite müssen gut strukturiert sein. Was heißt gut strukturiert? Man sollte sich Gedanken machen, welche Überschriften beschreiben den Text am besten und werden häufig in Suchmaschinen gesucht. Die genutzten Überschriften sollten eine Hierarchie ergeben. Dabei sollte man wissen, dass eine Webseite unterschiedliche Gewichtungen von Überschriften haben kann. Es gibt 6 verschiedene Arten von Überschriften (H1-H6). Die Gewichtungen der Überschriften sinken aufsteigend. Die H1 ist am relevantesten und die H6 ist nicht mehr so relevant. Jede Website sollte für eine optimale Suchmaschinenoptimierung eine H1 auf jeder Unterseite besitzen. Die H1 gibt den Ton an und sagt am meisten über den Inhalt auf der Seite aus. Deshalb sollte die H1 auf jeder Seite genutzt werden, aber nicht mehr als einmal. Anschließend sollten die H2, H3, H4 usw. folgen. Wichtig ist, dass nach einer H3 nicht eine H2 kommt, die inhaltlich auf dem Text der H3 basiert.
Keyword-Dichte
Die Keyword-Dichte ist eine Kennzahl der Suchmaschinenoptimierung und bezieht sich auf das Verhältnis zwischen genutzten Keywords und der Gesamtwortanzahl. Früher hat es noch gereicht, sinnlos eine hohe Anzahl an Keywords in einen Text zu schreiben. Heutzutage erkennen Suchmaschinen die Keyword-Dichte und können auch Texte mit einer zu hohen Keyword-Dichte komplett ignorieren. Die Keyword-Dichte wird in Prozent angegeben und sollte für suchmaschinenoptimierten Inhalt ca. bei 3 bis 5 Prozent liegen. Die Keyword-Dichte berechnet sich mit folgender Formel:
[Anzahl der Keywords] x 100 : [Gesamtwortzahl] = [Keyword-Dichte in Prozent]
Sie benötigen bessere Inhalte für Ihre Webseite? Wir arbeiten mit qualifizierten Lektoren zusammen und können Ihnen weiter helfen.
Mehr erfahrenMetadaten
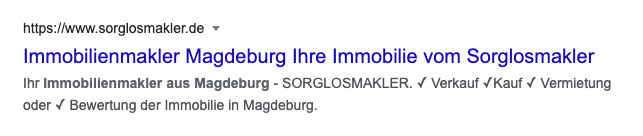
Metadaten sind strukturierte Daten, die übergreifende Informationen über z. B. eine Webseite geben. Durch Metadaten werden zusätzliche Informationen beschrieben, die von den Suchmaschinen Crawlern ausgelesen werden. Es gibt eine Vielzahl an Metadaten, die genutzt werden können, zum Beispiel Titel, Beschreibung, Autor oder Datum. Die angegebenen Metadaten werden in den Suchergebnissen angezeigt und sollten den Nutzer sofort überzeugen.

Wie in der Abbildung zu sehen, sollte mindestens ein Meta-Titel und eine Meta-Beschreibung vorhanden sein. Zu beachten ist, dass es für beides eine maximale Länge gibt, die man nicht überschreiten sollte, weil der angegebene Text mit einem „…“ an der Stelle endet. Wie findet man eine passende Länge heraus? Mit einer WordPress Webseite kann man z. B. das Yoast SEO Plugin nutzen. Das Plugin zeigt an, wie lang der Titel und eine Beschreibung sein darf. Ebenso kann das Plugin noch auf andere Art die Webseite für Suchmaschinen optimieren. Arbeitet man ohne WordPress, kann man mit einem online SERP Snippet Generator arbeiten. Wir empfehlen da das Tool von Sistrix.
Neben der Länge sollten auch die wichtigen Suchbegriffe in der Beschreibung und im Titel vorhanden sein. Wie im Beispiel wurde ein Suchbegriff „Immobilienmakler aus Magdeburg“ markiert. Dies führt dazu, dass der Nutzer eher auf das Suchergebnis klickt als eins, welches keine Markierung hat. Im Idealfall überdecken sich die Suchbegriffe aus der H1, dem Titel und der Beschreibung.
Page Speed
Lange Ladezeiten einer Website führen dazu, dass Besucher die Website schnell wieder verlassen. Vor allem für Benutzer von mobilen Geräten ist es essenziell wichtig, dass die Inhalte einer Website ohne große Verzögerung geladen werden. Durch die schlechtere Netzwerkverbindung ist der Page Speed auf mobilen Geräten vor allem verstärkt. Lädt eine Website zu lange, schadet es der Benutzerfreundlichkeit und die Besucher verlassen schnell die Website, was die Absprungrate steigen lässt. Und eine hohe Absprungrate führt zu einem schlechteren Ranking. Neben dem indirekten Einfluss des Page Speeds, ist der Page Speed für Google auch ein direkter Rakingfaktor. Webseiten mit einer hohen Ladezeit werden vom Google Bot seltener gecrawlt. Dies hängt damit zusammen, dass Google möglichst effizient mit Ihren Bots umgeht und Webseiten, die ein Bot lange beanspruchen, werden seltener besucht. Wenn der Crawler eine Website seltener besucht, dann kann sich das negativ auf die Indexierung der Website auswirken.

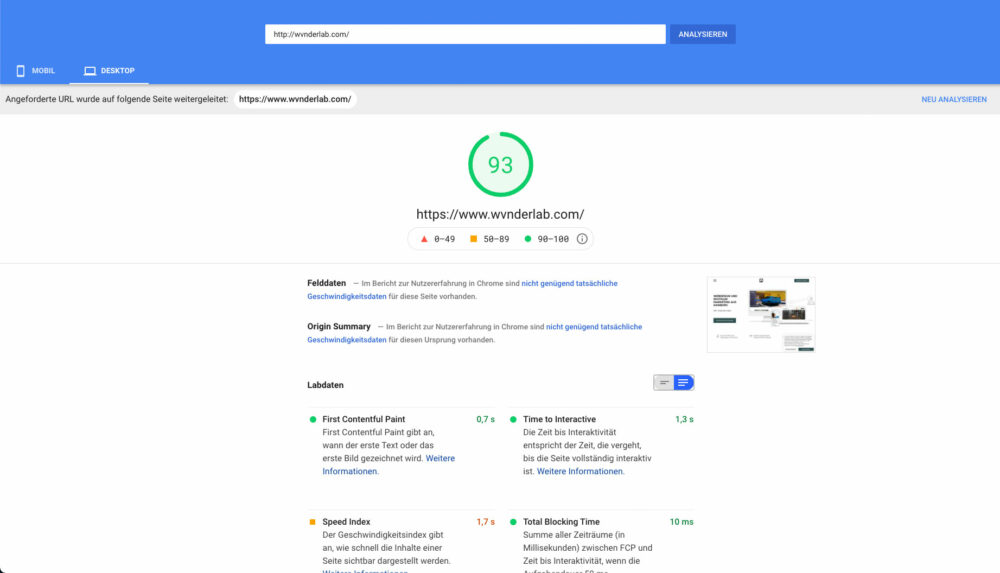
Wie erkennt man eine langsame Webseite?
Offensichtlich merkt man schon, dass eine Website langsam ist, wenn man diese aufruft. Doch neben dem eigenen Empfinden gibt es auch kostenlose Tools, die den Page Speed einer Website bewerten. In unserer Agentur arbeiten wir überwiegend mit Google PageSpeed insights. Das Tool bietet neben einer genauen Analyse der Website auch hilfreiche Vorschläge, wie man seine eigene Website verbessern kann. Google PageSpeed insights unterscheidet auch bei der Analyse zwischen mobilen Geräten und Computern.
Wie beim Inhalt einer Website gibt es bei dem Page Speed auch viele Punkte, die man optimieren kann. In diesem Beitrag werden wir Ihnen ein paar Wichtige beschreiben. Für manche dieser Punkte sind fortgeschrittene Kenntnisse in der Webentwicklung nötig.
Bilder optimieren
Neben den Videos auf einer Website gehören die Bilder zu den größten Dateien. Ein nicht optimiertes Bild kann oft schon doppelt so lang zum Laden brauchen, wie das gleiche Bild im optimierten Zustand. Somit ist es ratsam, nur optimierte Bilder auf der eigenen Website zu haben. Wie kann man Bilder optimieren?
Der erste Schritt ist es, die Dimensionen des Bildes zu reduzieren. Ein Bild, welches in 300×300 Pixeln dargestellt wird, sollte nicht in 1000×1000 Pixeln hochgeladen werden. Das Bild wird nicht in der größeren Abmaßen dargestellt und die extra Größe verbraucht nur mehr Speicherplatz. Außerdem sollten die Bilder auch für die entsprechenden Geräte optimiert sein. Ein großes Bild auf dem Computer kann viel kleiner auf einem Smartphone dargestellt werden. Dafür sollte ein Bild verschiedene Varianten besitzen, die entsprechend des Endgerätes abgerufen werden.
Als zweiten Schritt kann man die Dateigröße der Bilder einfach reduzieren. Dafür gibt es unterschiedliche Programme, die Dateigrößen von Bildern reduzieren ohne Qualitätsverlust. Wir arbeiten in unserer Agentur mit dem ImageOptim Programm.
Als letzten Schritt sollte man auf das richtige Dateiformat achten. Das JPG Format eignet sich für Fotos, während das PNG Format eher für Grafiken mit weniger Farben und Schattierungen geeignet ist. Entscheidet man sich für das falsche Format, kann es dazu führen, dass ein Bild unnötig viel Speicher verbraucht.
Bilder verzögert laden
Eine weitere Möglichkeit, Bilder auf einer Website effizient zu laden, ist es, Bilder verzögert voneinander zu laden. Das Stichwort dafür heißt „Lazy Load“. Mit Lazy Load kann man seine Website so optimieren, dass nur Bilder geladen werden, die tatsächlich zu sehen sind. In der Regel besucht man eine Website und alle Bilder der Seite werden direkt geladen. Mit Lazy Load hat man den Vorteil, dass Bilder, die sich z. B. weiter unten auf einer Seite befinden, erst geladen werden, wenn man kurz davor ist, die Bilder auch tatsächlich zu sehen. Als Webentwickler kann man Lazy Load proaktiv mit bei der Entwicklung berücksichtigen. Als Laie können ein Plugins weiterhelfen.
Optimierung des Webservers
Der Webserver, auf den sich die Website befindet, kann den Page Speed auch beeinflussen. Der Standort des Servers kann z. B. ein Faktor sein. Befindet sich Ihre Zielgruppe in Deutschland, dann sollte sich der Webserver im Idealfall auch in Deutschland oder Umgebung befinden.
Ein weiterer Faktor ist die Verwendung von modernen SSD-Festplatten. Heutzutage sollten eigentlich alte HHD-Festplatten nicht mehr angeboten werden, aber man sollte trotzdem darauf achten, dass der Provider für den Webserver auch schnelle SSD-Festplatten verwendet.
Weitere Möglichkeiten, den Webserver zu beschleunigen, bieten Technologien wie z. B. FPM (FastCGI Process Manager) oder CDN (Content-Delivery-Network). Um diese Technologien zu nutzten, benötigt es fortgeschrittene Erfahrung in der Webentwicklung. Wir empfehlen Ihnen, für die Umsetzung mit einer Webagentur zu sprechen.
Komprimierung vom Code
Je kleiner und kompakter der Code einer Website, desto schneller kann die vollständige Website dargestellt werden. Somit erweist sich das Optimieren des Codes als eine sinnvolle Maßnahme. Ein Code kann komprimiert bzw. gekürzt werden, indem Kommentare, Zeilenumbrüche, irrelevante Zeichen usw. entfernt werden. In der Praxis entfernt man selber nichts aus seinem Code, sondern nutzt z. B. ein Minifier. Ein Minifier minimiert und entfernt alle unnötigen Zeichen aus einem Code, ohne die Funktionalität zu verändern. Betreibt man seine Website mit WordPress, gibt es Plugins die einen weiterhelfen. Wir empfehlen da z. B. das Autoptimize Plugin. Das Plugin kann kostenlos genutzt werden und vereinfacht das Optimieren der Website.
SSL Verschlüsselung
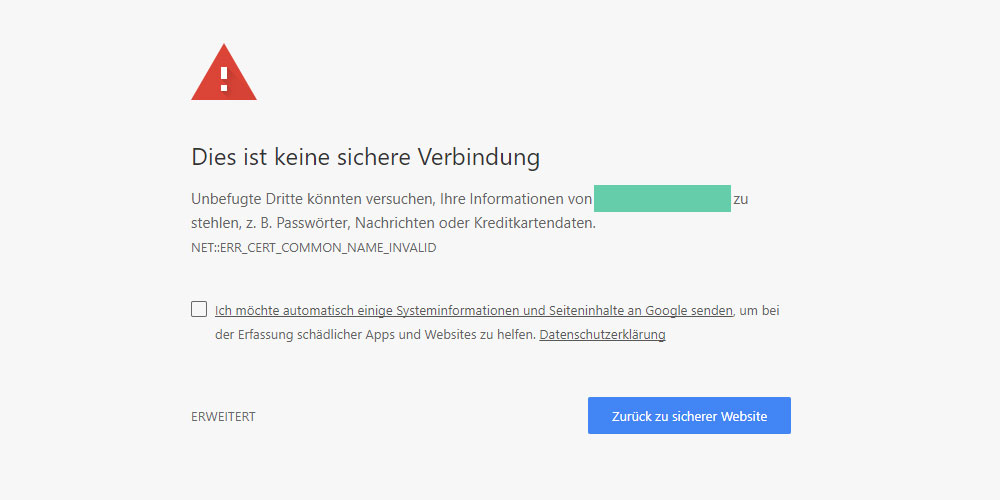
Was bedeutet SSL und wofür ist eine SSL Verschlüsselung? SSL steht für Secure Sockets Layer und wird benötigt, damit Daten zwischen zwei Parteien sicher ausgetauscht werden können. Besucht ein Nutzer Ihre Website, dann findet ein Datenaustausch zwischen Ihrem Server und dem Besucher statt. Die dazwischen ausgetauschten Daten tauchen im Internet als Klartext auf. Diese sind für Hacker mit wenig Aufwand einsehbar und manipulierbar. Vor allem bei sensiblen Daten ist dies ein großes Problem. Es kann sich dabei um Kreditkartendaten, Passwörter oder private Nachrichten handeln. Damit die Daten beim Austausch zwischen Besucher und Server nicht im Klartext auftauchen, gibt es eine SSL Verschlüsselung. Die ausgetauschten Daten werden beim Absenden verschlüsselt und beim Empfangen entschlüsselt. Wenn ein Hacker sich nun dazwischen hackt, dann erhält dieser nur verschlüsselte Daten.

Ist Ihre Webseite nicht SSL verschlüsselt, dann wird der Besucher gewarnt, sobald er Ihre Webseite besuchen möchte. So eine Warnung wird potenzielle Besucher von Ihrer Website fern halten.
Wie richte ich eine SSL Verschlüsselung ein?
Eine SSL Verschlüsselung beginnt bei Ihrem Provider (z. B. Mittwald, Strato, Ionos usw.). In unserem Fall arbeiten wir mit Mittwald zusammen. Bei Mittwald gibt es standardmäßig 5 unterschiedliche Typen eines SSL Zertifikates. Diese unterscheiden sich von der Sicherheitsstufe, der Schadensabdeckung beim Fall eines Hackerangriffes und vom Preis. Je höher die Schadensabdeckung, desto höher die monatlichen Kosten (vergleichbar mit einer Versicherung). In den meisten Fällen reicht ein günstiges oder kostenloses Zertifikat völlig aus. Teurere SSL Zertifikate sind eher für Onlineshops oder Webseiten mit hohen Besucherzahlen, die sensible Daten verarbeiten. Hat man sich für ein SSL Zertifikat entschieden, dann kann man diesen beim Provider mit seiner Domain verbinden. Nun ist Ihr Server fähig, eine SSL Verschlüsselung anzubieten. Damit die SSL Verschlüsselung auch genutzt wird, müssen Sie das Aufrufen Ihrer Website per HTTPS erzwingen. Dafür sollte technisches Know-how vorhanden sein. Im Idealfall kümmert sich der Webentwickler darum oder Sie verwenden ein CMS wie WordPress. Bei WordPress können Ihn unterschiedliche Plugins helfen. Zum Beispiel das Really Simple SSL Plugin erkennt automatisch die Einstellungen des Servers und konfiguriert Ihre Website so, dass sie über HTTPS läuft.
Barrierefreiheit
Um eine Webseite nutzerfreundlich zu gestalten, sollten alle Bilder auf der Webseite mit sogenannten Alt Tags versehen sein. Die Alt Tags beschreiben, was auf dem entsprechenden Bild zu sehen ist. Obwohl das einfügen von Alt Tags nicht viel Arbeit benötigt und nicht wirklich kompliziert ist, wird es dennoch von vielen Webseiten nicht gemacht. Alt Tags sind für die meisten Nutzer nicht sichtbar, aber Blinde oder Sehbehinderte Personen können mithilfe eines Screenreaders die Alt Tags auslesen und somit die Bilder verstehen. Nicht nur die Screenreader lesen die Alt Tags auch, sondern auch die Crawler der Suchmaschinen. Somit können auch Suchmaschinen verstehen, was sich auf den Bildern befindet.
Wir schöpfen das Potenzial Ihrer Website komplett aus.
Erhalten Sie eine kostenlose Beratung und erfahren Sie, wie Ihre Website aufgestellt ist.

Kai Hammler
kai@wvnderlab.com
+49 40 1803 3293


