22. Juni 2020
404 Page not found – Wie geht man professionell mit 404-Seiten um?
1. Was ist eine 404-Seite?
Die 404-Seite wird angezeigt, wenn der Browser bei einem Server eine Seite anfragt, die nicht vorhanden ist. Das kann verschiedene Gründe haben:
- Die URL wurde vom User falsch eingegeben.
- Die URL oder die Inhalte wurden gelöscht.
- Die URL ist intern falsch verlinkt.
Es gibt zwei verschiedene Darstellungsformen. Werden bei der Webentwicklung keine Einstellungen zum 404 Error vorgenommen, so gibt der Server eine standardisierte Fehlermeldung aus. Alternativ kann man eine individualisierte 404-Seite designen, die in einem der oben genannten Fälle angezeigt wird. Diese Fehlerseite sieht dann so aus, wie die restlichen Seiten Ihrer Homepage.
2. Warum brauche ich eine 404-Seite?
Der Anblick eines Standard Fehlercodes sorgt für Verwirrung:

Eigentlich sollte doch ein für den User relevanter Inhalt angezeigt werden. Es besteht jetzt aber plötzlich kein Zusammenhang zur gewohnten Oberfläche mehr. So kann von der Seite aus auch nicht weiter navigiert werden. Der Besucher strandet und hat ein negatives Erlebnis beim Besuch der Website. Daraus entsteht die Gefahr, dass Ihre Website verlassen wird und eine Conversion ausbleibt.
3. Wie kann man 404-Seiten gestalten?
Um eine 404-Seite zu erstellen, muss der Server oder das CMS ( Content Management System ) vom Webmaster konfiguriert werden. Es wird festgelegt, was passiert, wenn eine URL inaktiv ist. Nun kann eine individualisierte Fehlerseite gestaltet und eingepflegt werden. Hier gelangen Sie zu unserer 404 Seite.
Als erstes ist darauf zu achten, welche Nachrichten man dem Besucher überbringt. Zunächst muss dem Besucher gesagt werden, dass der gewünschte Inhalt nicht gefunden wurde. Man kann dann in einfacher Sprache erklären, wie es zum 404 kam. („Der Inhalt ist nicht länger verfügbar.“, „Dir ist vielleicht ein Tippfehler passiert.“, …). Am wichtigsten ist jedoch die Möglichkeit von der Fehlerseite aus weiter navigieren zu können. Die Navigationsleiste kann dafür genauso eingebunden werden wie eine Suchmaske oder eine Sammlung von weiterführenden Links. So wird der User dazu angeregt, sich weiteren interessanten Content anzuschauen. Die Fehlerseite wird so direkter Teil des Website-Angebots. Der User fühlt sich abgeholt.
Gleichzeitig muss man bedenken, wie der Besucher angesprochen werden möchte. Die Ansprache sollte zur Tone of Voice Ihres Unternehmens passen, damit die Fehlerseite CI-konform bleibt. Ein B2B-Unternehmen kommuniziert zum Beispiel anders als ein Spielzeug-Hersteller. Das liegt an der Einstellung der Zielgruppe gegenüber dem Anbieter. In manchen Situationen ist Humor sinnvoll, in anderen nicht.
Beispiele, die uns gefallen:
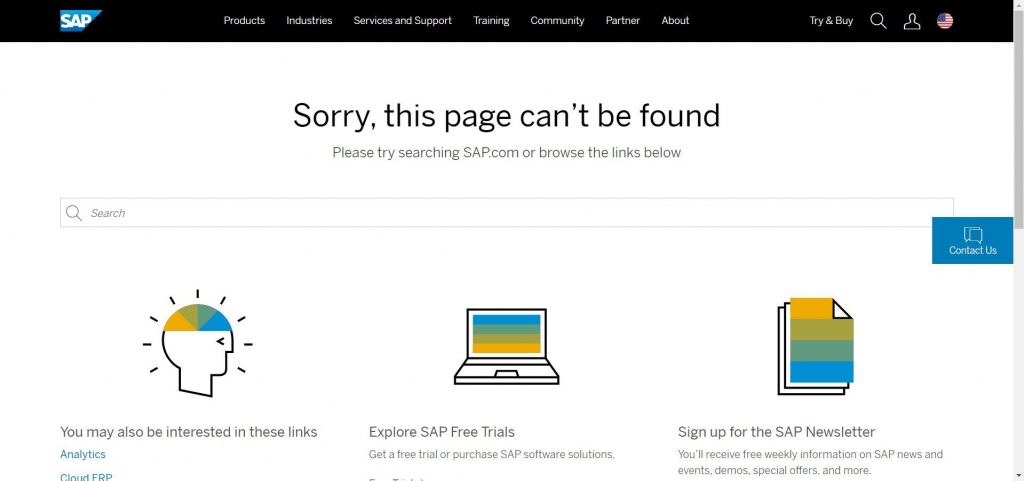
SAP – 404 Seite
- Klare und professionelle Ansprache
- Möglichkeit direkt nach dem relevanten Thema zu suchen
- Möglichkeit über Themen in weiteren Content einzusteigen
- Gesamterscheinungsbild passend zur CI


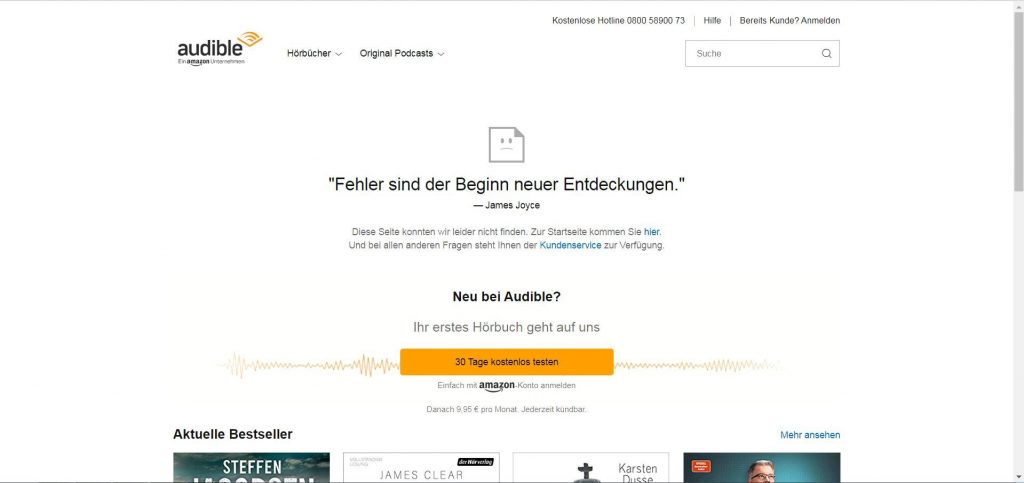
audible – 404 Seite
- Anpassen der Fehlermeldung auf das Thema Literatur (Joyce-Zitat)
- Navigationsmöglichkeiten gegeben
- Angebot des Probemonats
- Weiteres Erkunden der Seite über Bestseller
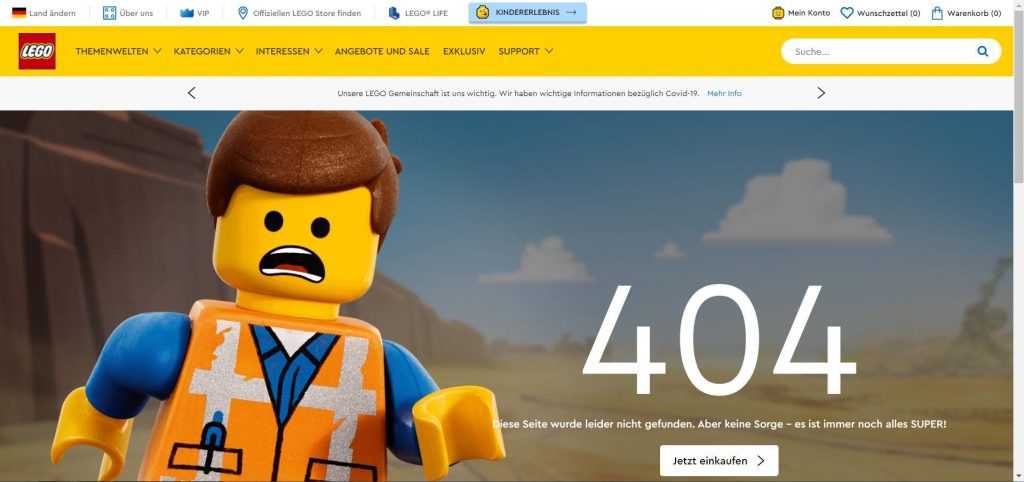
LEGO – 404 Seite
- Passende, humorvolle Aufmachung
- Strukturiertes Menüband

4. Was hat meine 404-Seite mit SEO zu tun?
Stellen Sie sicher, dass Ihr Webserver tatsächlich einen 404-HTTP-Statuscode ausgibt. So wird der Suchmaschine mitgeteilt, dass die Seite nicht (länger) indexiert werden muss. Passiert dies nicht, können über Google tote Links ohne Inhalt gefunden werden. Das wirkt sich negativ auf das Ranking Ihrer Website aus.
Erinnern wir uns nun noch kurz an die Gründe für 404-Errors:
- Die URL wurde vom User falsch eingegeben.
- Die URL oder die Inhalte wurden gelöscht.
- Die URL ist intern falsch verlinkt.
Auf Punkt 2 und 3 können Sie direkten Einfluss nehmen!
Wir empfehlen bei der Löschung von Seiten dauerhafte Weiterleitungen einzurichten. Google und Bing empfehlen dafür die Verwendung des 301-http-Statuscode. Dieser teilt mit, dass die Seite permanent verschoben wurde. Mit den richtigen Einstellungen gelangen so Benutzer auf eine thematisch passende Seite. Das ist zum Beispiel bei der Löschung von Blogartikeln sinnvoll. Ein 301-redirect leitet einen interessierten Leser dann auf die Startseite, die Unterseite des Blogs oder eine aktualisierte Version des Artikels weiter.
Weiter sollten Sie interne Verlinkungen stetig überprüfen lassen. Wir unterstützen Sie dabei gerne.
5. Fazit
- Sicht des Users einnehmen
- Fehler klar und freundlich kommunizieren
- Navigationsmöglichkeiten anbieten
- Design und Sprache an gewohntes CI anpassen
- 404-http-Status übermitteln
- Dauerhafte Weiterleitungen einrichten
Relevante Themen
Rufen Sie uns noch heute an, um eine kostenlose Beratung zu erhalten: +49 40 1803 3293

Kai Hammler
kai@wvnderlab.com
+49 40 1803 3293
Weitere Beiträge
Wir schreiben über unsere Leidenschaft

22. April 2024



