2. Juli 2020
Website erstellen lassen in WordPress

Im heutigen Blog möchten wir Ihnen einen Einblick in unsere Arbeitsweise geben. Dabei soll es vor allem um unseren Prozess gehen. Wir möchten zeigen, wie wir die Vorteile eines CMS (Content Management Systems) für Sie ausnutzen. Gleichzeitig soll aber auch über aktuelle Standards im Webdesign gesprochen werden. Wir werden insbesondere den Gutenberg Editor von WordPress und seine Vorteile erläutern. Auf dem Weg werden wir viele Konzepte rund um die moderne Website erklären.
Individuelle Themes als Alternative zu Standarddesigns
Unser Prozess für Webdesign und Webentwicklung
Wir möchten zunächst ein Verständnis für die Arbeitsweise einer Agentur für Webdesign schaffen. Dafür betrachten wir unseren eigenen Prozess, wie Sie eine Website erstellen lassen. Dieser ist in vier Phasen geteilt.
Konzeption
Zu Beginn eines Projekts steht die Konzeption. In diesem Schritt klären wir mit Ihnen zum einen welche Inhalte Ihre Website enthalten soll. Dabei geht um die Botschaften, die Sie den Besuchern Ihrer Website übermitteln wollen und auf welche Weise dies geschieht. Wir besprechen deshalb auch welche Medien später auf der Website benutzt werden.
Andererseits geht es in der Konzeption auch um die Funktionen, die den Besuchern später auf der Website zur Verfügung stehen müssen. Sollen Karten, Galerien oder Slider die Website aufwerten? Möchten Sie über die Website das Abonnieren eines Newsletters ermöglichen? Ist ein Onlineshop für Sie wichtig?
Die Konzeption mündet letztlich in den Anforderungen, die Sie an die Website haben.
Webdesign
Auf dem zweiten Schritt, dem Webdesign, soll heute der Fokus liegen. Nachdem wir die Anforderungen erhoben haben, entwickeln wir in dieser Phase das fertige Design. Dies geschieht in Form von sogenannten Inhaltselementen innerhalb eines Content Management Systems. Dabei handelt es sich um Designbausteine, die an die benötigten Funktionen, die Art des Contents auf der Website sowie Ihre CI angepasst sind. (Das schlagende Argument für dieses Vorgehen möchten wir Ihnen gleich liefern…) Aus diesen Inhaltselementen designen wir für Sie eine Startseite. So wird der spätere Look der Website klar.
Webentwicklung
Im dritten Schritt setzen wir die Seite in Code um. Hier geschieht die eigentliche Programmierung der Inhaltselemente. Wir nennen diese auch (Design-)Blöcke. Die Gesamtheit der Blöcke nennt sich Theme.
Einpflege von Content
Im vierten Schritt füllen wir Ihre Website mit leben. Dafür pflegen wir Ihren Content, also Texte, Bilder, Übersichten, etc. in die Designblöcke ein. Dabei entstehen die einzelnen Unterseiten, durch die die User der Website später navigieren können. Damit Ihre Kunden regelmäßig einen Grund zum Besuch der Website haben, sollte der Content fortlaufend gepflegt werden. Hier kommt nun der Vorteil eines CMS zu tragen.
Die Vorteile eines Content Management Systems
Content Management Systeme sind grafische Oberflächen zum Verwalten von Content. Über sie lassen sich neue Unterseiten anlegen und mit Texten und Medien befüllen. Auch bestehender Content kann geändert werden. Das Schöne dabei ist, dass keine einzige Zeile Code dafür geschrieben werden muss. Nach Fertigstellung der Webentwicklung können Sie Ihre Seite also autonom bearbeiten und erweitern. Dadurch wird die Pflege der Website spielend leicht.

Der Gutenberg Editor und seine Vorteile
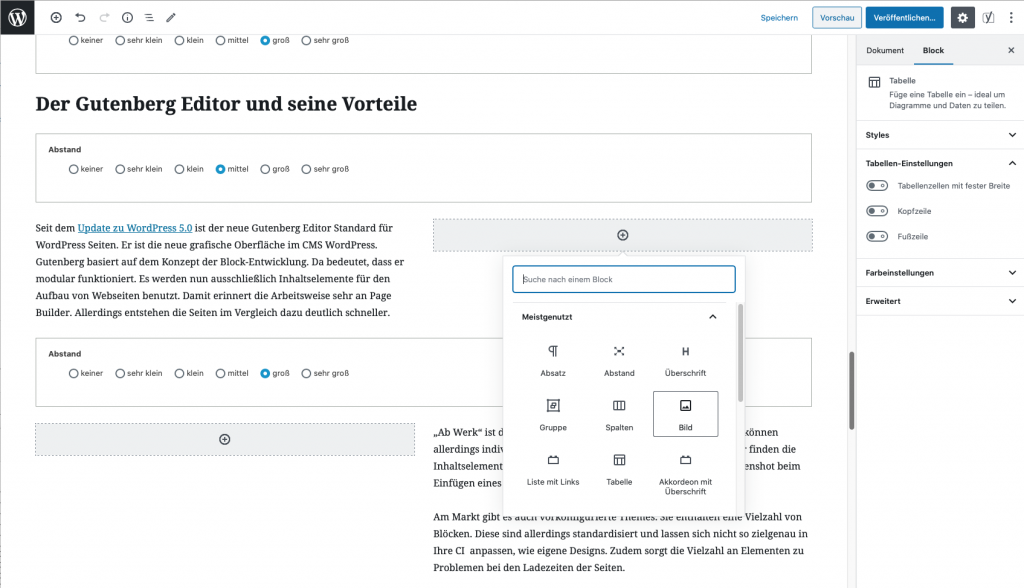
Seit dem Update zu WordPress 5.0 ist der neue Gutenberg Editor Standard für WordPress Seiten. Er ist die neue grafische Oberfläche im CMS WordPress. Gutenberg basiert auf dem Konzept der Block-Entwicklung. Da bedeutet, dass er modular funktioniert. Es werden nun ausschließlich Inhaltselemente für den Aufbau von Webseiten benutzt. Damit erinnert die Arbeitsweise sehr an Page Builder. Allerdings entstehen die Seiten im Vergleich dazu deutlich schneller.
„Ab Werk“ ist der Umfang der Blöcke eher reduziert. In den Editor können allerdings individuell designte Blöcke integriert werden. Genau hier finden die Inhaltselemente Verwendung, die wir für Sie programmieren.
Am Markt gibt es auch vorkonfigurierte Themes. Sie enthalten eine Vielzahl von Blöcken. Diese sind allerdings standardisiert und lassen sich nicht so zielgenau in Ihre CI anpassen, wie eigene Designs. Zudem sorgt die Vielzahl an Elementen zu Problemen bei den Ladezeiten der Seiten.

Wir designen passgenaue Blöcke, die auf Ihre Anforderungen abgestimmt sind. Unser Ansatz vereint so die Bedienbarkeit eines Page Builders mit der Einzigartigkeit eines CI-konformen Themes.
Fazit
Mithilfe des Gutenberg Editors ist es möglich Websites in WordPress wie bei einem Pagebuilder zu gestalten. Der Umfang der Blöcke ist am Anfang eher geringer. Durch die Entwicklung eines individuellen Themes wird der Umfang erweitert und auf Ihre Bedürfnisse zugeschnitten. Ein Theme von Ihrer Digitalagentur wvnderlab besticht im Vergleich zu vorgefertigten Blöcken durch folgende Punkte:
| Individualisiertes Theme | Standard-Theme | |
|---|---|---|
| Design | CI-konform ab Entwicklung | Stimmigkeit muss bei jeder neuen Seite händisch hergestellt werden |
| Performance | Schmales Theme erhöht die Performance der Seite | Vielzahl ungenutzter Funktionen verlangsamen die Seite |
| Bedienbarkeit | Inhalte können mit wenigen Blöcken leicht in gewünschte Form gebracht werden | Aus der Vielzahl an Elementen muss immer wieder ein passendes Design erstellt werden |
| Erweiterbarkeit | Ihre Digitalagentur wvnderlab erweitert Ihr Theme jederzeit gerne | In Eigenregie mit Programmieraufwand möglich |
Weitere Beiträge
Wir schreiben über unsere Leidenschaft

22. April 2024
